
This month, our R&D team is proud to deliver the GA version of Mendix 8! While it doesn't arrive with the same fanfare that memorably accompanied our onstage demos at Mendix World 2019 or Mendix On Tour, it should. This new release, also known as Mendix's Summer ’19 Release, is packed with new capabilities, many of which came from suggestions and discussions with you - our community.
We’re also introducing a new name for our IDEs. Professional developers will now use Studio Pro as their IDE, while citizen developers will use Studio. As with previous versions, Studio Pro gets installed on the developers’ local machine, while Studio is available as a web app. As in the past, the two IDEs are connected through collaboration tools, an online platform, and shared data models. Citizen developers can continue to share apps in progress with professional developers for advanced assistance.
Let’s take a closer look.
Build consumer-grade, true native mobile applications
Mendix 8 incorporates native mobile development through React Native. This means that low-code developers of any skill set can build consumer-grade UX on mobile apps containing the native, device-specific gestures, animations, and micro-interactions that users now expect. Development teams may also easily integrate high-quality components from the large and thriving React Native open-source community.
Developers can use the following features:
• 50+ pre-built connectors to mobile device capabilities, such as camera, geolocation, biometric authentication, and Bluetooth enablement, plus next-gen services like conversational chatbots and voice interfaces such as Alexa and Siri;
• Offline-first design for building reliable apps that maintain a good user experience across the range of excellent to poor to no network connectivity;
• A rich set of out-of-the-box UI components, including maps, sliders, progress circles and bars, tab containers, and barcode scanners. You can find them as part of the Atlas UI framework.
• An integrated way to build and package your native apps for both iOS and Android so you can submit them to the Apple App Store or Google Play Store, without the need for specific hardware. We have called this our Native Builder and it is based on an integration with the Microsoft Azure App Center product. To make use of this cross-platform build service, you will need a free trial or paid Azure App Center account.
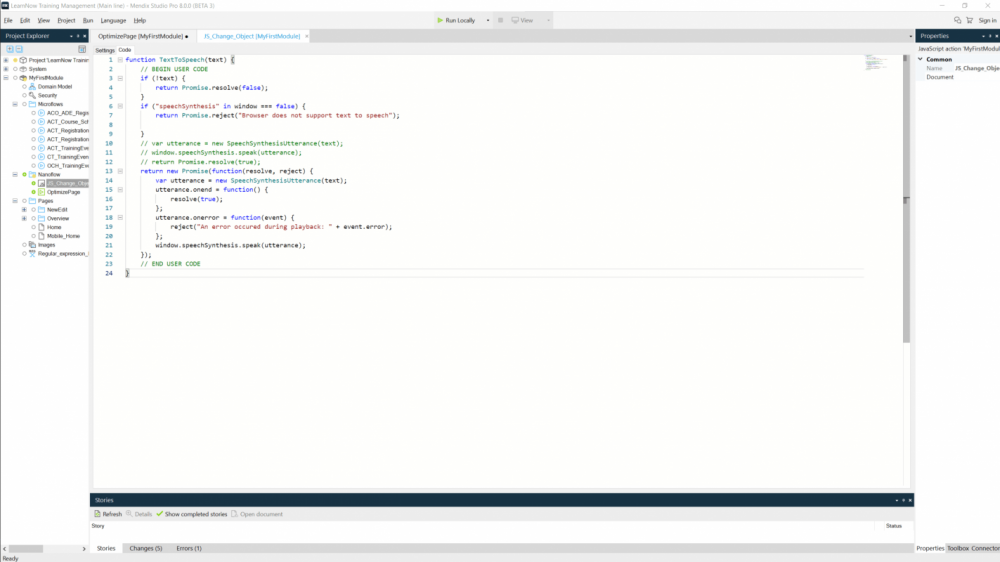
• JavaScript Actions. Building on our extensibility strategy, we have added support for client-side JavaScript actions for web and mobile apps. You’ll find it similar to extending apps with Java actions: There are different parameter types, you can expose JavaScript as a nanoflow activity in your Toolbox, and you can package and distribute through the Mendix App Store.
What’s also cool is that we’ve added the ability to create custom reusable device activities and application logic using a new, built-in JavaScript editor. Yes, that’s right - you can extend mobile applications with JavaScript, and you don’t even have to leave Studio Pro to do so.

You’ll build your native mobile apps by using a new navigation profile (next to Hybrid mobile). We’ll continue to support hybrid applications alongside native mobile, so there’s no rush to convert. But for new native mobile apps, we invite you to try the Native Mobile Quickstart app that has everything you need from a navigation profile to the widgets and nanoflows for device integration.
Build higher quality software faster with 2nd-gen AI-assisted development
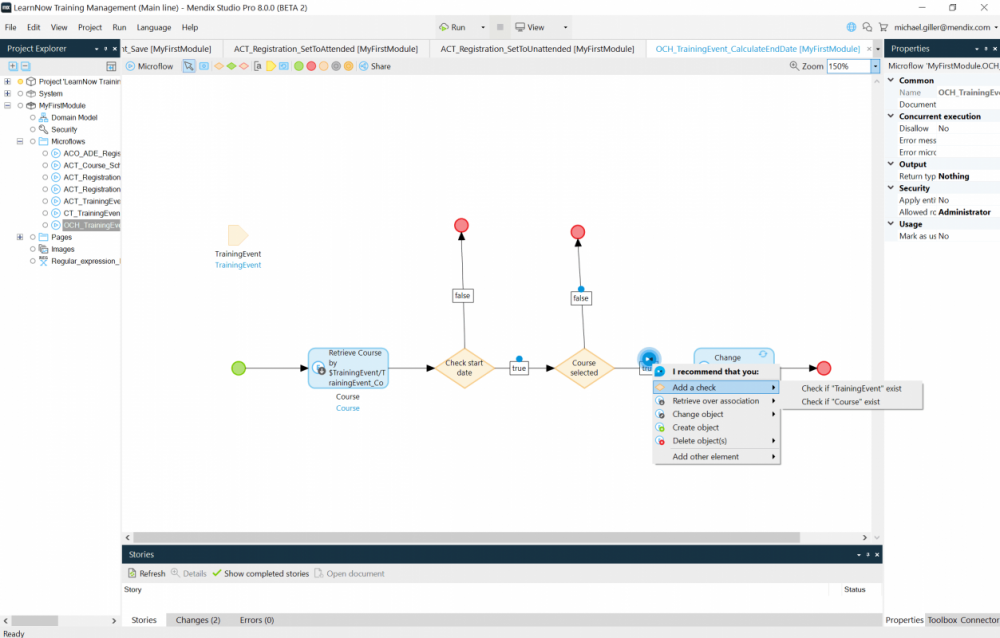
When you develop in Mendix Studio Pro, you can now get AI-enabled guidance from Mendix Assist. This version of Mendix Assist is trained on data culled from five million application models drawn from 15 industries over 10 years.
Newer developers will find that Mendix Assist gives them a shorter learning curve, as it guides their next activities. But even our most experienced developers appreciate Mendix Assist because of how accurate it’s gotten: 95% of the time, developers choose Mendix Assist’s first suggestion. You’ll find that Mendix Assist can advise you on next-step actions as well as those in previous logical steps, which can also increase your productivity.

At the end of the day, no matter how experienced (or not) you are with Mendix, Mendix Assist will increase the technical quality of your delivered apps and reduce the number of defects.
New Atlas UI version to better support accessibility and UI customization
With Mendix 8 we also released a new version of our Atlas UI framework that includes better support for accessible user interfaces following the WCAG 2.0 and ARIA guidelines published by the W3C.
Besides that Atlas UI 2.0 also better supports creating custom UI resource packages, by making a cleaner split between standard Atlas framework components and customizable content that can be used to implement reusable company branding and styling for page templates, widgets, and building blocks.
Other goodies for Studio Pro
You’ll find a few other additions to Studio Pro:
Pluggable widgets
We’re introducing a new way of building widgets called pluggable widgets. With pluggable widgets, you can create widgets with React alongside the simpler and more powerful Mendix APIs. We’re also releasing a Yeoman generator to create a widget project that will get you started quickly creating widgets for web, hybrid, and native mobile apps.
Sub-nanoflows
We have released nanoflows a while ago, and they are wildly popular. And with increased usage the demand for reusable nanoflow actions became apparent. So we listened to your feedback and introduced reusable subnanoflows.
More in your toolbox
You’ve been able to put Java actions into your toolbox for a while, and with the introduction of JavaScript actions in Mendix 8, we gave you the same capabilities. The other things we added is the ability to expose your microflows as Toolbox actions, further enhancing how easily you can reuse things you build.
Design properties
We’ve had a feature called Design Properties in Studio that professional developers wanted to see added to Studio Pro. Design Properties are found in the Design panel, and they allow you to extend the changes you can make to the styling of widgets with custom design properties. These properties are defined in a customizable settings.json file in your theme folder. You can create them before using them, or convert CSS classes to design properties mid-way through a project.
WYSIWYG page editing in Studio Pro!
Last but not least, you’ll find great updates to Edit Mode and View Mode. Edit Mode is now called Structure Mode; View Mode is now called Design Mode, and by popular demand, it is no longer just for preview! Now you can edit your pages directly in Design mode to get that full WYSIWYG experience.
Release notes
You’ll find a detailed description of all the new features and improvements in the release notes.
Koert Hagoort is VP R&D application development at Mendix.


29 en 30 oktober 2025 Deze 2-daagse cursus is ontworpen om dataprofessionals te voorzien van de kennis en praktische vaardigheden die nodig zijn om Knowledge Graphs en Large Language Models (LLM's) te integreren in hun workflows voor datamodel...
3 t/m 5 november 2025Praktische workshop met internationaal gerenommeerde spreker Alec Sharp over het modelleren met Entity-Relationship vanuit business perspectief. De workshop wordt ondersteund met praktijkvoorbeelden en duidelijke, herbruikbare ri...
17 t/m 19 november 2025 De DAMA DMBoK2 beschrijft 11 disciplines van Data Management, waarbij Data Governance centraal staat. De Certified Data Management Professional (CDMP) certificatie biedt een traject voor het inleidende niveau (Associate) tot...
25 en 26 november 2025 Worstelt u met de implementatie van data governance of de afstemming tussen teams? Deze baanbrekende workshop introduceert de Data Governance Sprint - een efficiënte, gestructureerde aanpak om uw initiatieven op het...
26 november 2025 Workshop met BPM-specialist Christian Gijsels over AI-Gedreven Business Analyse met ChatGPT. Kunstmatige Intelligentie, ongetwijfeld een van de meest baanbrekende technologieën tot nu toe, opent nieuwe deuren voor analisten met ...
8 t/m 10 juni 2026Praktische driedaagse workshop met internationaal gerenommeerde spreker Alec Sharp over herkennen, beschrijven en ontwerpen van business processen. De workshop wordt ondersteund met praktijkvoorbeelden en duidelijke, herbruikbare ri...
Alleen als In-house beschikbaarWorkshop met BPM-specialist Christian Gijsels over business analyse, modelleren en simuleren met de nieuwste release van Sparx Systems' Enterprise Architect, versie 16.Intensieve cursus waarin de belangrijkste basisfunc...
Deel dit bericht