
Webontwikkeling en JavaScript-ontwikkeling zijn altijd hand in hand gegaan. Maar ik moet zeggen: als softwareontwikkelaar met jarenlange ervaring op het gebied van webontwikkeling ben ik onder de indruk van Microsoft Blazor. Blazor is een Single Page Application-framework (SPA) dat hard op weg is om mainstream te worden. Dit succes is te danken aan een unieke implementatie van WebAssembly, waardoor .NET-ontwikkelaars nu ook toegang krijgen tot het ecosysteem van webbrowsers.
WebAssembly (wasm) is een binaire syntaxis voor webbrowsers die is ontworpen om als compilatiedoel te dienen voor programmeertalen als C++. In 2017 begon Microsoft te experimenteren met WebAssembly; met behulp van de Mono runtime gingen ze .NET voor de browseromgeving gebruiken.
Mono biedt de structuur waarmee .NET-bibliotheken (.dll’s) kunnen draaien op WebAssembly. De WebAssembly-Mono-Blazor stack biedt webontwikkelaars een full-stack .NET-applicatieplatform waarvoor geen JavaScript hoeft te worden geschreven; bovendien hoeft de gebruiker geen browser plug-ins te installeren.
De introductie van een webconcept waar geen JavaScript voor nodig is, roept natuurlijk onmiddellijk de vraag op: “Wat biedt WebAssembly dat JavaScript of TypeScript niet bieden?”
Voor mij is het antwoord duidelijk: keuze. De mogelijkheid om websites te ontwikkelen zonder JavaScript betekent meer keuze: je hebt namelijk niet alleen de vrijheid om voor JavaScript of .NET te kiezen, maar er zijn nog veel meer opties. Als ik het op mezelf betrek: ik heb nu de keuze om een webapplicatie te ontwikkelen met tools en talen die ik al ergens anders gebruik.
npm en Webpack
Een van de voordelen van het openstellen van webbrowsers voor .NET is dat we nu alternatieven hebben voor npm en Webpack. Met mijn jarenlange ervaring als .NET-ontwikkelaar ben ik enorm enthousiast over NuGet-pakketbeheer en MSBuild. Deze technologieën leveren mij minder problemen op, ze werken instinctiever en ik word er veel productiever van. Geen enkele oplossing is perfect, maar mijn ervaring met NuGet en MSBuild is overwegend positief.
Pas op: ik zeg niet dat we af moeten stappen van npm en Webpack. Dit zijn geweldige tools en die zullen ook nog wel een hele tijd in gebruik blijven. Als je tevreden bent over je JavaScript-tools en de apps die je daarmee maakt, dan is dat helemaal prima. Ik heb behoorlijk veel ervaring met het web, dus ik begrijp het bestaansrecht van npm en Webpack en wat je er allemaal mee kon en kunt doen.
De leercurve voor Blazor
Ik ben erg onder de indruk van het feit dat Blazor zo eenvoudig te gebruiken is. Blazor combineert het gemak van Razor met andere .NET-concepten. Het neemt de beste patronen van populaire JavaScript-frameworks als Angular en React, maar gebruikt ook Razor-sjablonen, waardoor het gelijkwaardig is aan andere .NET-conventies. Dankzij deze combinatie van functies komen bestaande skills beter van pas dan ooit tevoren. Hetzelfde kan worden gezegd voor Node-ontwikkelaars die gebruikmaken van één taal en vertrouwde concepten in full-stack JavaScript-apps.
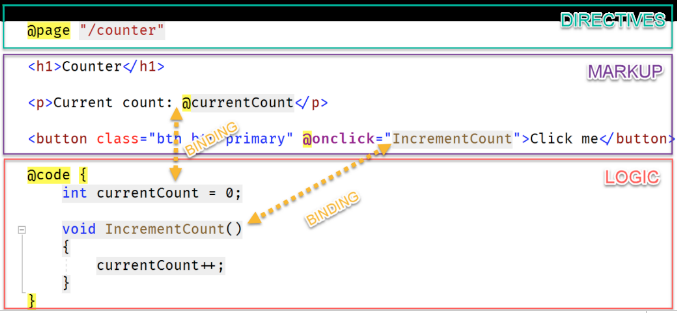
Het Razor Component-model lijkt erg veel op werken met ASP.NET MVC of Razor Pages. Razor Components bevat de Razor-syntaxis, met een nieuwe methode om mark-up in te kapselen in herbruikbare componenten. Met Razor Components maak je snel de bouwstenen van de gebruikersinterface (UI) van je applicatie. Componenten zijn .NET-classes waarvan de eigenschappen componentparameters zijn. Dit betekent dat Razor Components gemakkelijk te schrijven is. Door het componentenmodel in drie concepten op te delen — instructies, mark-up en code — kunnen we zien hoe ze gemaakt zijn.
Hoewel Razor Component en Blazor Component door veel mensen door elkaar gehaald worden, luidt de correcte term: Razor Component. Dit is belangrijk om te onthouden als je online gaat zoeken, omdat beide termen veel voorkomen.

Figuur 1: Een uitsplitsing van Razor Component, de meest basale bouwsteen in een Blazor-applicatie.
In figuur 1 gebruiken componenten instructies om speciale functionaliteit toe te voegen zoals routing of 'dependency injection'. De syntaxis voor instructies lijkt op wat wordt gebruikt in ASP.NET MVC of Razor Pages. De component mark-up is voornamelijk HTML, die wordt uitgebreid via de Razor-syntaxis. Dankzij de Razor-syntaxis kan C# in lijn worden gebruikt met mark-up en kunnen er waarden worden weergegeven in de UI. De logica voor de componenten wordt geschreven in een @code block. Daarin worden de componentparameters en aan gegevens gekoppelde waarden gedefinieerd. Er kan ook op een andere manier naar worden verwezen, namelijk met behulp van een onderliggende code, zoals bij ASP.NET WebForms. Deze methode met onderliggende code behandelen we in een later stadium; het is voor nu genoeg om te weten dat deze optie bestaat. Met het Razor Component-model kunnen we onze UI opsplitsen in behapbare stukken. Componenten kunnen vervolgens worden samengevoegd tot grotere UI's die weer complexere componenten en pagina's vormen.
Blazor-interop
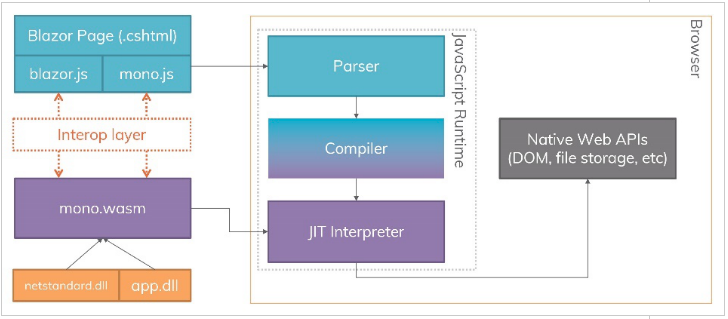
Blazor-applicaties kunnen JavaScript aanroepen en bieden daardoor een migratiepad voor API's die buiten het bereik van pure WebAssembly vallen. Omdat Blazor nieuw is, kunnen ontwikkelaars dankzij de Blazor-interop terugvallen op JavaScript als WebAssembly zelf tekortschiet, of als er geen toegang mogelijk is tot het Blazor-framework. Een blockdiagram van de applicatiestack is te zien in figuur app-stack.
De interop is een abstractieniveau waar veel ontwikkelaars mee zullen werken in C#, en ze hoeven zich geen zorgen te maken dat de technologie erachter nog steeds JavaScript-code uitvoert. Naarmate WebAssembly verder wordt ontwikkeld, zal de behoefte aan deze abstracties langzaam maar zeker verdwijnen.

Wat is de volgende stap?
Als webontwikkeling met behulp van .NET voor jou een interessant alternatief is voor JavaScript, dan is Blazor de tijd en moeite waard. Het feit dat het ecosysteem is opengesteld voor .NET, heeft geleid tot een snel groeiende community. Als enorme liefhebber van webontwikkeling juich ik het alleen maar toe dat er nieuwe ideeën en manieren komen om apps voor het platform te schrijven. Het vooruitzicht dat ik al mijn ervaring met .NET kan gebruiken om op een productievere manier apps te bouwen, is gewoon geweldig.


29 en 30 oktober 2025 Deze 2-daagse cursus is ontworpen om dataprofessionals te voorzien van de kennis en praktische vaardigheden die nodig zijn om Knowledge Graphs en Large Language Models (LLM's) te integreren in hun workflows voor datamodel...
3 t/m 5 november 2025Praktische workshop met internationaal gerenommeerde spreker Alec Sharp over het modelleren met Entity-Relationship vanuit business perspectief. De workshop wordt ondersteund met praktijkvoorbeelden en duidelijke, herbruikbare ri...
17 t/m 19 november 2025 De DAMA DMBoK2 beschrijft 11 disciplines van Data Management, waarbij Data Governance centraal staat. De Certified Data Management Professional (CDMP) certificatie biedt een traject voor het inleidende niveau (Associate) tot...
25 en 26 november 2025 Worstelt u met de implementatie van data governance of de afstemming tussen teams? Deze baanbrekende workshop introduceert de Data Governance Sprint - een efficiënte, gestructureerde aanpak om uw initiatieven op het...
26 november 2025 Workshop met BPM-specialist Christian Gijsels over AI-Gedreven Business Analyse met ChatGPT. Kunstmatige Intelligentie, ongetwijfeld een van de meest baanbrekende technologieën tot nu toe, opent nieuwe deuren voor analisten met ...
8 t/m 10 juni 2026Praktische driedaagse workshop met internationaal gerenommeerde spreker Alec Sharp over herkennen, beschrijven en ontwerpen van business processen. De workshop wordt ondersteund met praktijkvoorbeelden en duidelijke, herbruikbare ri...
Alleen als In-house beschikbaarWorkshop met BPM-specialist Christian Gijsels over business analyse, modelleren en simuleren met de nieuwste release van Sparx Systems' Enterprise Architect, versie 16.Intensieve cursus waarin de belangrijkste basisfunc...
Deel dit bericht